这个错误是因为 js 文件中的部分代码缺失导致调用失败,Chrome 浏览器则尝试通过 SourceMap 找到原来的 js 文件!当找不到SourceMap则弹出警告提示。
1
2
3
4
DevTools failed to load SourceMap: Could not load content for
https://pylist.com/sm/6f8e760c18a ......7e96ec773888a0681.map:
HTTP error: status code 404,
net::ERR_HTTP_RESPONSE_CODE_FAILURE
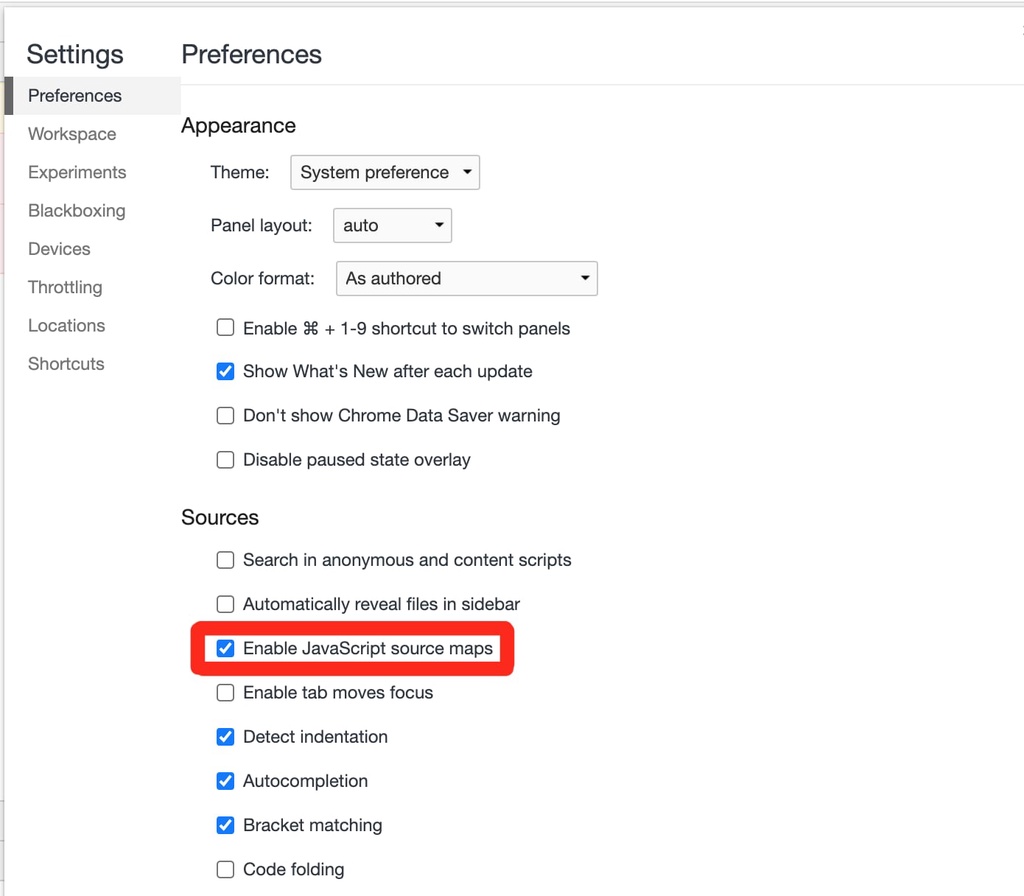
出现这个情况的原因可能是因为压缩中丢失了部分代码,或者网络传输丢包,或者是植入第三方广告的代码(google adsense 的出现可能性最大)。可以通过设置 Chrome 浏览器的 Enable JavaScript source map 选项来消除这个警告。

浏览器默认是勾选☑️,可以把它取消来达到消除警告显示的目的。但这样会使部分 js 脚本不能正常运行。
本文网址: https://pylist.com/topic/222.html 转摘请注明来源