在web 编程里有时候会需要这样的功能,在 file 控件里选择图片后需要实时预览,而不用上传到服务器。可以用 URL.createObjectURL() 函数实现。
URL.createObjectURL() 静态方法会创建一个 DOMString,其中包含一个表示参数中给出的对象的URL。这个 URL 的生命周期和创建它的窗口中的 document 绑定。这个新的URL 对象表示指定的 File 对象或 Blob 对象。
createObjectURL 使用方法
1objectURL = URL.createObjectURL(object);
参数 object 用于创建 URL 的 File 对象、Blob 对象或者 MediaSource 对象。
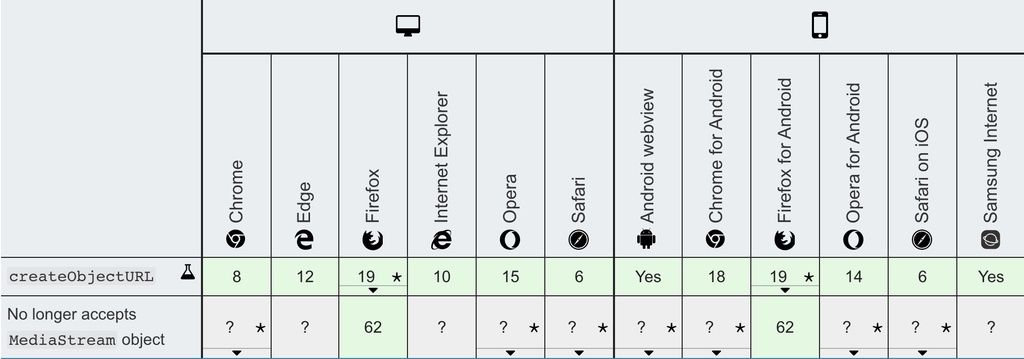
浏览器兼容

createObjectURL应用实例
创建一个ID为 avatar 的 file input 控件和ID为 avatar-preview 的 img 图像占位空间。
1
2
<input type="file" id="avatar">
<img id="avatar-preview" src="">
js 脚本:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
function readFile() {
if (this.files && this.files[0]) {
var URL = window.URL || window.webkitURL;
var file = this.files[0];
var image = new Image();
image.onload = function() {
if (this.width) {
var FR= new FileReader();
FR.addEventListener("load", function(e) {
var buffer = e.target.result;
document.getElementById("avatar-preview").src = buffer;
});
FR.readAsDataURL(file);
}
};
image.onerror = function() {
// 选择的文件不是图片格式
};
image.src = URL.createObjectURL(file);
}
}
document.getElementById("avatar").addEventListener("change", readFile);
这不是最简洁模式,考虑到实际使用,添加了几个小功能,如:
URL 的浏览器兼容
1var URL = window.URL || window.webkitURL;
是否是图片文件 image.onerror、图片像素大小判断 this.width。
功能扩展
如果要添加更多功能,比如要对图片长宽限制、对图片大小限制,可以通过获取被选择文件的信息来判断,被选取文件是一个 File 对象。具有下面三个属性:
- name 文件名称,只读字符串。只包含文件名,不包含任何路径信息。
- size 文件大小,按字节数(bytes)计算,只读的64位整数。
- type 文件的MIME类型,只读字符串,当类型不能确定时为""。
有些时候通过 type 来获取文件类型是不正确的,如果仅是识别图像文件,使用上面js 代码里的 image.onerror 函数处理更靠谱。
这是我在网页里使用的通过 js 实现图片本地预览的功能,希望对你也有帮助。
本文网址: https://pylist.com/topic/190.html 转摘请注明来源