在网页上使用 Font icon 做图标很方便、很好看,重要的是想要的图标都能找到,如果还没有也可以自定义。但唯一的不足是文件太大了,比如我只想使用 10 图标,却要下载 1000 个图标的文件。这里介绍使用 fontello 来挑选需要的图标,优化 Font Awesome 载入速度。

记录一下 fontello 使用过程
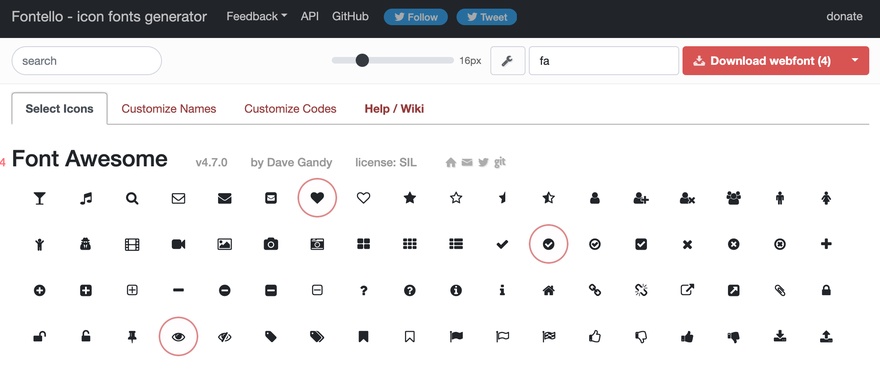
打开 fontello 网站
- 要点选自己自己想要的图标
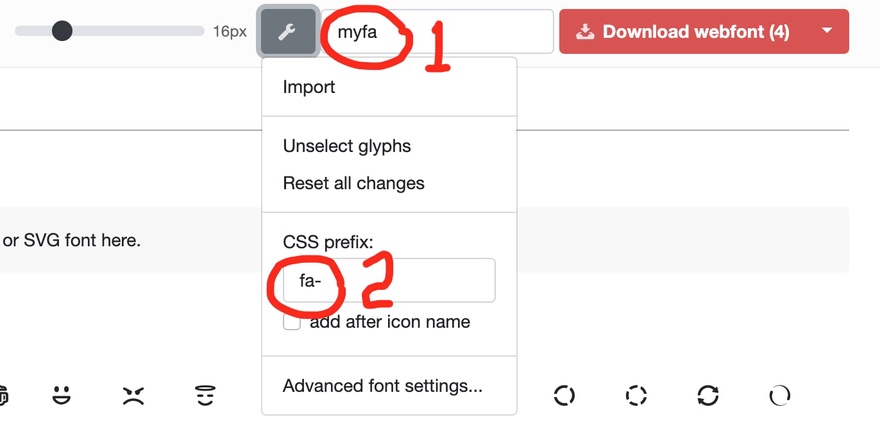
- 自定义,如下图

- 第一个地方是设置字体名称,可以随便写,这里的值表现在 css 里的
font-family及下载后显示 css 、font 文件名,比如我这里设置为myfa - 第二个地方是设置font icon class 前缀,为了与原来兼容,这里设置为
fa,在 html 里引用<i class="fa-eye"。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
% tree .
.
├── LICENSE.txt
├── README.txt
├── config.json
├── css
│ ├── animation.css
│ ├── myfa-codes.css
│ ├── myfa-embedded.css
│ ├── myfa-ie7-codes.css
│ ├── myfa-ie7.css
│ └── myfa.css
├── demo.html
└── font
├── myfa.eot
├── myfa.svg
├── myfa.ttf
├── myfa.woff
└── myfa.woff2
显示 css 文件内容: cat css/myfa.css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
@font-face {
font-family: 'myfa';
src: url('../font/myfa.eot?25180423');
src: url('../font/myfa.eot?25180423#iefix') format('embedded-opentype'),
url('../font/myfa.woff2?25180423') format('woff2'),
url('../font/myfa.woff?25180423') format('woff'),
url('../font/myfa.ttf?25180423') format('truetype'),
url('../font/myfa.svg?25180423#myfa') format('svg');
font-weight: normal;
font-style: normal;
}
/* Chrome hack: SVG is rendered more smooth in Windozze. 100% magic, uncomment if you need it. */
/* Note, that will break hinting! In other OS-es font will be not as sharp as it could be */
/*
@media screen and (-webkit-min-device-pixel-ratio:0) {
@font-face {
font-family: 'myfa';
src: url('../font/myfa.svg?25180423#myfa') format('svg');
}
}
*/
[class^="fa-"]:before, [class*=" fa-"]:before {
font-family: "myfa";
font-style: normal;
font-weight: normal;
speak: never;
display: inline-block;
text-decoration: inherit;
width: 1em;
margin-right: .2em;
text-align: center;
/* opacity: .8; */
/* For safety - reset parent styles, that can break glyph codes*/
font-variant: normal;
text-transform: none;
/* fix buttons height, for twitter bootstrap */
line-height: 1em;
/* Animation center compensation - margins should be symmetric */
/* remove if not needed */
margin-left: .2em;
/* you can be more comfortable with increased icons size */
/* font-size: 120%; */
/* Font smoothing. That was taken from TWBS */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
/* Uncomment for 3D effect */
/* text-shadow: 1px 1px 1px rgba(127, 127, 127, 0.3); */
}
.fa-ok-circled:before { content: '\e800'; } /* '' */
.fa-bold:before { content: '\e801'; } /* '' */
.fa-eye:before { content: '\e802'; } /* '' */
.fa-comment-empty:before { content: '\f0e5'; } /* '' */
应用
在网站上点选、设置后下载,下载的文件参见上面的文件目录结构,稍解释一下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
.
├── LICENSE.txt
├── README.txt
├── config.json -- 配置文件,如果下次要修改,可以直接导入这个文件
├── css
│ ├── animation.css -- 动画效果
│ ├── myfa-codes.css -- 使用图标编号
│ ├── myfa-embedded.css -- 把 font 嵌入到 css 里
│ ├── myfa-ie7-codes.css -- 兼容 ie7
│ ├── myfa-ie7.css -- 兼容 ie7
│ └── myfa.css -- 主要 css 文件
├── demo.html
└── font -- 所用到字体文件
├── myfa.eot
├── myfa.svg
├── myfa.ttf
├── myfa.woff
└── myfa.woff2
现在一般不用考虑兼容 ie7 了,使用方式有两种,哪种方便用那种
- css + font: 把
css、font两个文件夹放在同一个目录下,引用css/myfa.css即可 - 使用 font 嵌入式,直接引用
myfa-embedded.css
本文网址: https://pylist.com/topic/232.html 转摘请注明来源