Prepack是一个优化JavaScript源代码的工具,可在编译时执行原本在运行时的计算过程,并通过重写JavaScript代码来提高其执行效率。
Prepack用简单的赋值序列来等效替换JavaScript代码包中的全局代码,从而消除了中间计算过程以及对象分配的操作。对于重初始化的代码,Prepack可以有效缓存JavaScript解析的结果,优化效果最佳。
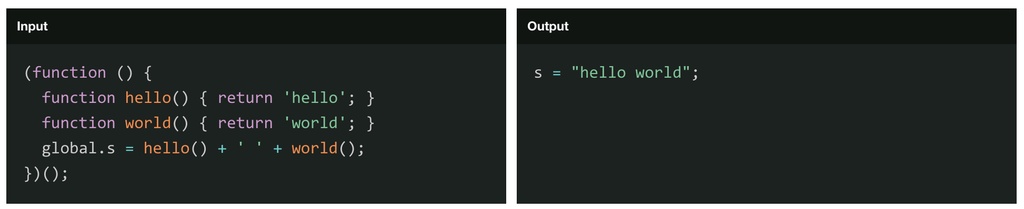
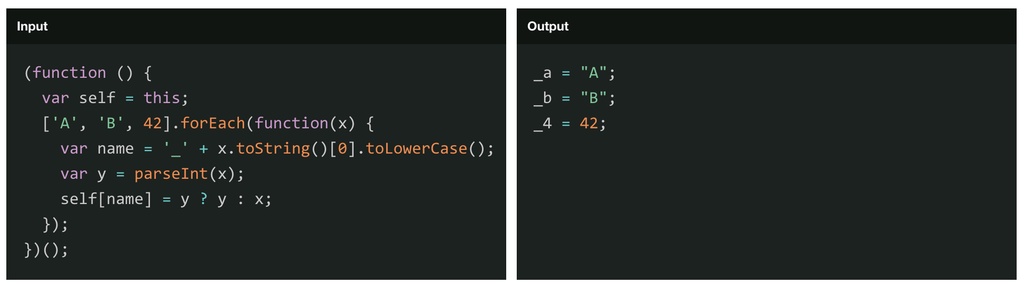
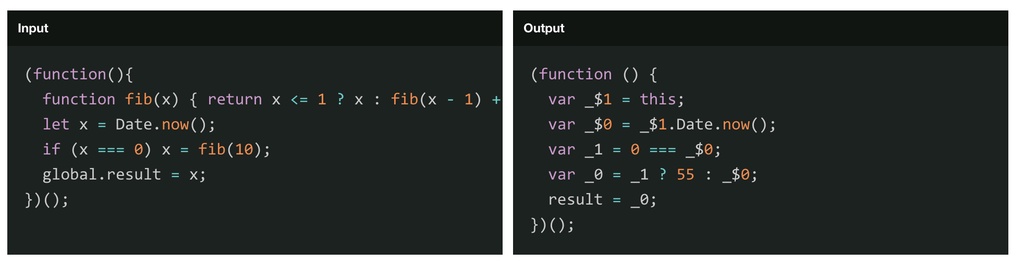
看看官方的优化结果的几个示例:



优化后的代码看起来很清晰。
Prepack的使用很简单,
用npm安装:
1npm install -g prepack
然后对 script.js文件优化
1prepack script.js
也可以把优化的结果保存为新的文件:
1prepack script.js --out script-new.js
更多参见官方文档 https://prepack.io/getting-started.html
本文网址: https://pylist.com/topic/164.html 转摘请注明来源